Machine-generated memes in Perl
The Cat's Meow

It started off harmlessly enough with a few funny pictures of cats, but eventually it became the Internet phenomenon par excellence. It's no joke: Perl gives you some great tools for building and customizing memes yourself.
Summer time is intern time: As always during the summer months, my employer has taken on some college students, while we old guys scratch our balding pates and wonder how weird young academics can get. This year, the interns' sense of humor was on full display: Every presentation was adorned with image macros [1] for the purpose of amusement, either as static pictures or animated GIFs in infinite loops.
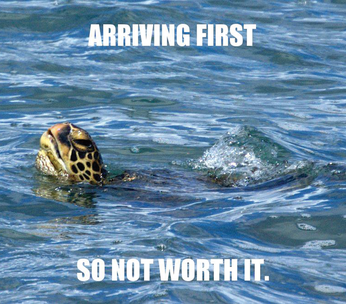
What started with "I Can Has Cheezburger?" [2] with cuddly kittens – the Lolcats – and cheeky sayings has morphed into an established part of culture known as the "meme." Take an expressive image and put an orthographically or a grammatically challenged saying (Lolspeak) in the header and footer using the Impact font – and you have a ready-made joke (Figure 1).

The word "meme" originates from ancient Greek, where "mimema" means something imitated, and evolutionary biology uses the term to describe the process of social transmission of cultural values. On the Internet, memes are a mass phenomenon that spreads virally by email, chat, or on social networks (Figure 2).

Machine vs. Manual
Using a graphics program like GIMP, image macros are quickly made in the conventional manner, but a Perl script gives you a fast command-line-based approach. Listing 1 [3] shows the simplest version that hard codes the coordinates measured previously for the text strings. The CPAN Imager module reads the original file, turtle.jpg, which is a photo that I personally took on vacation in Hawaii of a giant turtle swimming.
Listing 1
meme-first
I found the Impact font in my Ubuntu distribution as a .ttf file in the path shown in Listing 1 (lines 12 and 13). I call the string() method twice, once with the footer and once with the header, set the color to white, and specify a font size of 60. Then, I turn on anti-aliasing for less powerful displays and write the output file with write() – the result is the fantastic joke that you can see in Figure 3.

Variable Comfort Levels
For variable text strings, the script needs to position the strings dynamically in the center. Listing 2 expects three parameters – the image to be modified, the header, and the footer – and turns them into an image macro. The following line
Listing 2
meme-simple
meme-simple turtle.jpg "ARRIVING FIRST" "SO NOT WORTH IT."
generates a file by the name of turtle-meme.jpg. To achieve this, the script defines a vertical distance $margin_y from the top edge of the image to the header and from the bottom edge of the image to the footer.
The function defined in lines 71-86 (dimensions) calculates the width and height of the string produced using Impact font size 60. To do this, it passes in the desired string to the bounding_box() method of an Imager::Font type object. The result is the width and height in pixels, after the function has subtracted the potentially negative coordinates of the left edge of the first glyph in the string ($neg_width) from the position at the right end of the string ($pos_width).
It uses the same approach for the position at the top ($asc) and bottom ($desc) edges of the string. The values $global_asc and $global_desc don't matter here, because they do not relate to the current string, but to the maximum possible extent of any glyphs.
Lines 35 and 39 center the footer and header, respectively, relative to the photo by dividing the overall width of the picture returned by getwidth() by two and subtracting half the string width. The results are the required starting coordinates of the centered string as an x-y pair of values, with x running from left to right and y from top to bottom.
As in Listing 1, the string() method in Listing 2 now draws the two text strings in the Impact font on the image, and the write() method writes the result to a file on disk, adding a -meme suffix to the file name.
Running Gag
A short movie is even funnier. The browser loads an animated GIF image in one fell swoop and plays back the frames it contains until the end of time, if the infinite flag is set. This method dates back to 1987 and is still very popular, despite HTML5, especially because it also works in very old browsers. Video sequences without sound can easily be embedded into HTML; Wikipedia pages, for example, use this technique to visualize algorithms or the interaction between the moving parts of mechanical equipment.
Comedians in the software development business add GIFs to PowerPoint presentations and comment fields for pull requests on GitHub. The often jerky frames are reminiscent of slapstick scenes from the early days of cinema or clumsy "Candid Camera" material. Incidentally, the argument that has been raging for decades about whether GIF is pronounced "giff" or "jiff" remains unresolved to the present day. Only the front between both righteous parties has hardened [4].
Strategically extracting individual frames from a video file sounds like a job for MPlayer:
mplayer -vf screenshot <video>.avi
While the movie is playing, you need to press the S key to save the next frame displayed as a PNG file. When you are done, the current directory will contain files numbered shot0000.png to shot<XXXX>.png with the frames you grabbed (Figure 4).

To avoid bloating the .gif file, the total number of frames should be no more than about 20. Also, rapid-motion scenes need a faster sequence of frames for the viewer to keep up. To do this, simply press S twice as fast as usual during the rapid-motion scenes.
Buy this article as PDF
(incl. VAT)
