Responsive web page layout by display size
Feel the Width

Make your blog look good on both desktop monitors and modern smartphones with high-resolution graphics by adding CSS and media queries to change the layout on the fly.
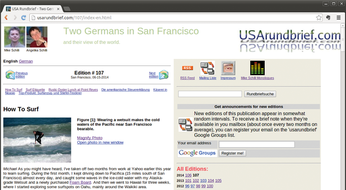
The visuals of my USArundbrief.com blog reveal that the page layout has more than 10 years under its belt. They say that fashion trends return to the catwalk every 30 years, but I think it is unlikely that my web design will be en vogue any time soon.
I created the website back then with the Perl Template Toolkit, strictly separating the content (now on GitHub [1]) from the layout. It should not be difficult to put the site through a radical design change now.
Beyond colorful boxes with round corners and other frippery, good web design is characterized today by the ability to read content just as easily on the small screen of a cellphone as on a "thundering" desktop display [2] (Figure 1). Some site operators handle these disparate formats by creating special mobile sites to which they direct the browser once the user agent header indicates that the user is currently staring at a tiny display. The mobile pages then streamline the optical layout and omit navigation elements that users would find difficult to activate on a smartphone.

In line with the doctrine of Responsive Design, web developers should not put additional effort into special mobile sites but take a resource-saving approach. Using CSS and media queries, an HTML page reacts to the currently used display size with appropriate performance characteristics: On small screens, some navigation elements are dropped, logos shrink, and sections that normally line up side by side are stacked on top of one another.
Through the Looking Glass
One feature of smartphone browsers wreaks havoc with my blog: Despite small display sizes, they do not focus on the content the user is supposed to read, but zoom out so far that the entire width of the page is displayed. Nobody can read this on a page built for a PC display, and apparently mobile users are expected to use the pinch-out gesture to increase the font size until it is readable, and pan around in the content, like viewing it through a magnifying glass (Figure 2).

A responsive website, which serves all display sizes alike, first switches the zoom feature off. But the tag
<meta name="viewport" content=\ "width=device-width,initial-scale=1.0">
in the header part of the HTML document now (intentionally) causes chaos on small displays (Figure 3). The navigation part on the right is cut off and the content that should be on the left is below the fold and hence invisible. Instead of seeing the content, the user is greeted by huge logos and navigation elements. One thing is clear: After this first step, the page must dynamically restructure its content after noticing a mobile phone user poking around.

The diversity of devices complicates the situation: An iPad Mini with a Retina screen has a resolution of 2,048x1,536 pixels – more than most desktop monitors of only a few years ago. Even smartphones like the HTC One achieve an amazing 1,080x1,920-pixel resolution on a diagonal of just 12 centimeters (4.7 inches). A website that selects the optimal view for a wide range of devices cannot just take the resolution of the display into account, it also needs to look at the pixel density to avoid jamming too much information in too little space.
Switching via Media Queries
As the article Responsive Web Design [3] explains, modern websites use media queries to switch the presentation. The CSS part of a page queries the width of the viewport (i.e., the current size of the browser window) and enables, disables, or moves <div> elements in the HTML to adapt the layout. This happens on the client side in the browser; the server always delivers the same page and knows nothing of the dynamic view.
Listing 1 [4] shows HTML for a page with a navigation element (ID nav) and a text part (main). The header part of the page that precedes this, which the INCLUDE statement from the Perl Template Toolkit integrates, is shown in Listing 2. It contains the viewport statement explained earlier, which disables the mobile phone zoom function; some static CSS settings; and two media queries initiated with the @media keyword that overwrite the earlier static statements – if they determine that the endpoint meets certain conditions.
Listing 1
test.html.tt
For New Browsers Only
The media query in Listing 2 (line 19) thus uses the initial command only screen and ... to specify that it only reacts to screen views (i.e., not to the print view) and uses and to tie in some additional conditions. The keyword only disables the settings for older browsers that do not understand the subsequent query.
Listing 2
header.html.tt
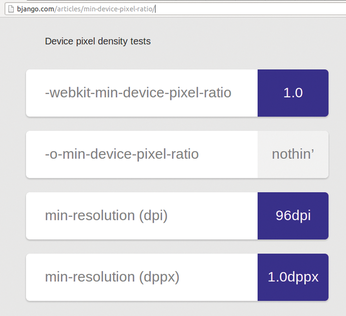
The max-width: 640px query matches all browser windows that are smaller than or equal to 640 pixels. It is followed by a comma, which adds a logical OR condition, which in turn also presupposes a screen condition and allows more pixels in the display width for high-resolution Retina devices. The value for -webkit-min-device-pixel-ratio [5] is 1.0 for legacy displays and 2.0 on Retina displays (Figures 4 and 5).


On devices with small screens, whether they have high resolution or not, the media query from line 19 therefore fetches the hidenav.css.tt file (Listing 3). This sets the value for the display attribute of the div element with ID nav to none, thus preventing the navigation element from being displayed. It also assigns a value of top to the float variable for the main content item, that is, it floats the div element at the top of the window.
Listing 3
hidenav.css.tt
Buy this article as PDF
(incl. VAT)
