Illustrating mathematical concepts in video with Manim
Explainer

Manim lets you program video sequences with a few lines of Python code to present mathematical problems in an engaging and scientifically accurate way.
A precise description of a complex problem is sometimes difficult to achieve. Plain text will work eventually, but it often requires a great deal of imagination on the part of the reader. In a conventional classroom setting, an instructor might attempt to illustrate a topic by drawing on a chalkboard or whiteboard during a lecture, but it is fair to ask whether the power of the computer might offer a better option than a professor talking and writing at the same time. Presentation tools such as Impress or PowerPoint evolved as a way to illustrate key concepts in advance, but these tools typically have limited support for mathematical expressions, and they tend to present information in a static, slide show format. Movies and video sequences, on the other hand, can follow a spoken presentation organically in a way that often enhances learning and builds understanding.
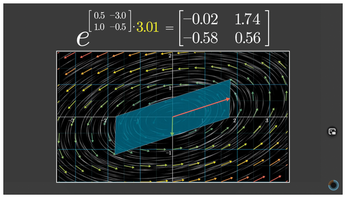
However, shooting, trimming, and post-editing video footage can take time, even if you are experienced with video production. Manim [1] is a computer graphics tool that speeds up the task of building mathematical relationships into videos (Figure 1), letting you create a graphic video image with a simple Python script.

[...]
Buy this article as PDF
(incl. VAT)
