Visual Programming with Alice
Alice 3.1
ByIf you can use your desktop environment, then you can also write programs: All you need is your mouse, the Alice IDE, and some time to experiment.
In the Alice development environment, you don’t need to type in a single command or learn a cryptic language. Instead, you can create applications and compile all the necessary actions and processes just by clicking your mouse. You start by dragging ready-made items into an empty 3D world. Each item offers several actions that change its appearance, its location, or its behavior. Then, you can just drag and drop the desired actions into a sequence plan, which Alice executes on demand.
Easy-as-pie controls certainly have their limits. For example, the applications created here are always rooted in the 3D world. Alice is therefore suitable mainly for 3D animations or games. The almost mandatory requirement for the 3D world is that Linux supports your video card’s 3D acceleration; otherwise, the program you create will run at a snail’s pace.
Number Girl
Alice currently exists in two versions. According to the makers, children especially should use the older version 2. Above all, this version teaches logical thinking and the basics of programming. The new version 3, however, focuses on object-oriented programming. It increasingly uses the standard terminology found in this field, thus allowing an easier transition to Java later on.
The basic approach is the same in both versions, with the main difference being the slightly different-looking user interface and slightly different terminology. In this article, I focus on version 3.1, but most of the explanations also apply to Alice 2.3.
The programming environment, developed at Carnegie Mellon University in Pittsburgh, Pennsylvania, USA, is not free software. Although Alice is published under a free license, it is not open source. The installation of the IDE is described in the “Installing Alice” box.

Setting Up Store
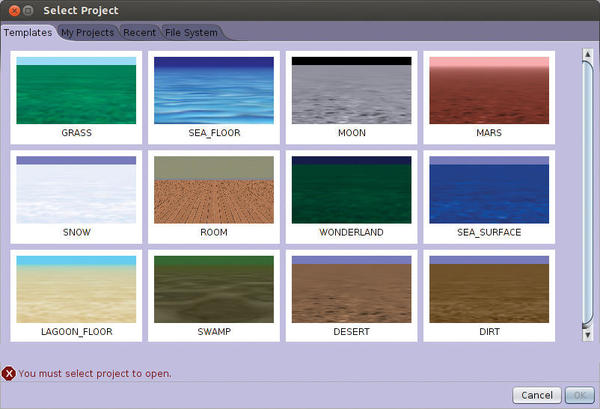
After launching the programming environment, the window shown in Figure 1 pops up.

You first need to select the background for your 3D world. In the following example, I want a fish to swim through an underwater world, so I will choose SEA_FLOOR. Clicking OK opens the main window shown in Figure 2.

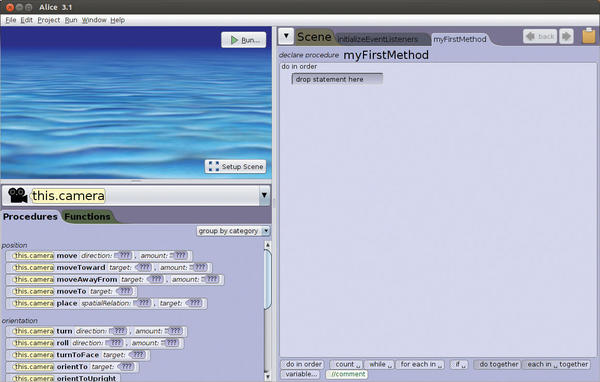
Because the window consumes a lot of space, you will want it to fill your whole screen. The upper left pane is the scene view, the lower left is the methods panel, the large window on the right is the code editor, and the margin on the bottom right holds the control tiles.
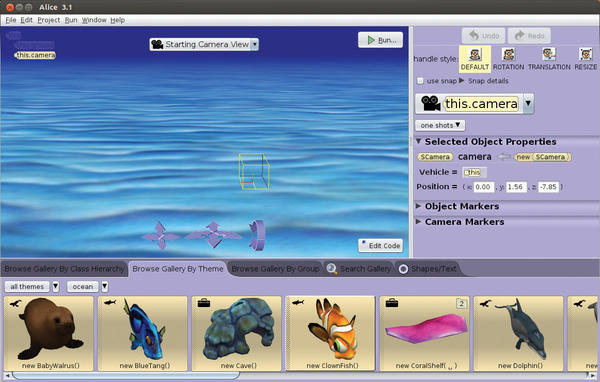
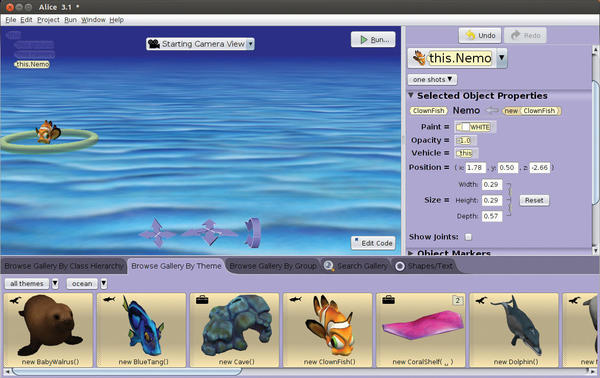
For the moment, I’ll look at the scene pane, where you will see the currently empty 3D underwater world. Press the Setup scene button to populate it with a fish, or you can or select Window | Perspectives | Setup Scene from the menu. Alice now changes to the view shown in Figure 3, in which the 3D world takes up the largest part of the main window.

In the bottom row, a palette holds all the available items. To help keep track of the objects, Alice sorts them into categories. Flyer Classes, for example, are all objects that can fly – currently only birds. Pressing All Classes returns to the overview. An alternative grouping is available in the Browse Gallery By Theme tab. If you look in ocean, for example, all the objects will be suitable for an underwater scenario. Finally, you can click on the Search Gallery tab to search for a specific object.
For the desired underwater scenario, change to the Browse Gallery By Theme tab and select ocean. Next, hold down the left mouse button on the small yellow clownfish and drag it into the underwater world; however, do not release the mouse button yet. A yellow cube appears in the world (Figure 3). Drag the clownfish to the location you want it to appear.
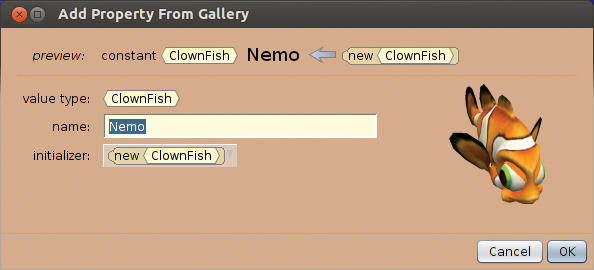
In the example, I moved it to the left side of the window. You will notice that Alice always locates the object just above the ground – not exactly perfect for a floating fish, but not something you can change at this time. Once you have found a suitable position, release the mouse button. Alice opens the window in Figure 4, which shows that you have created a new object of the type ClownFish in the 3D world.

To reuse the object more easily later, you will want to enter a name for the fish in the name box (e.g., Nemo) and then press OK to close the window.
Lift Mechanism
Little Nemo now appears in the underwater world. A green circle indicates that it is currently selected (Figure 5).

You can drag and drop to move the fish around freely; clicking on one of the curved arrows at the bottom of the 3D world lets you change the perspective. For this example, however, you can leave the current angle of view.
On the right edge of the window, you will find a palette with all the properties for the object (in Alice 2, they are located in the Properties tab at the bottom left). You can use the Paint drop-down list to specify a different color for Nemo. The Opacity value defines how transparent the fish will be. A value of 1.0 makes Nemo completely visible, and 0.5 makes him semi-visible.
You can use the Vehicle field to chain Nemo to another object. He then automatically follows every movement of the chosen object. Particularly interesting are the values for Nemo’s Position and Size. First, you should raise the fish off of the ground somewhat, so that he can swim freely. To do this, enter the value 0.5 under y and press the Enter key. Alice now lifts the fish (Figure 5). Entering a value in x would move Nemo on a horizontal plane, and a z value would move him toward the front or rear. The default size of Nemo is perfect for the example.
Lost in Space
Other than the fish, a few more objects are in the scene: In addition to the background, you have a camera through which you look straight into the ocean. In the upper left corner of the window, Alice lists all of the objects, highlighting the currently selected object in yellow.
The camera and the ground also have properties you can modify. To do so, click on the name of the corresponding object in the top left corner or select it on the right edge of the drop-down list, which is currently labeled this.Nemo. This action lets you retroactively modify the background. The 3D world is also an object in its own right, with the less than intuitive name this. However, this does let you change the lighting for the entire environment or envelop it in fog: In the drop-down list, click once on this and look at the properties. The names of the other objects start with this because they are located in the environment.

If you want Nemo to swim back and forth, you need a matching sequence. Press the Edit Code button or select Window | Perspectives | Edit Code to return to the previous view, where you see Nemo in the top left corner. Directly below, you find a list of all actions and tricks that Nemo has up his sleeve. You could talk to him (say) or move him, for example. Alice refers to all of these actions as procedures.
Spinning Wheel
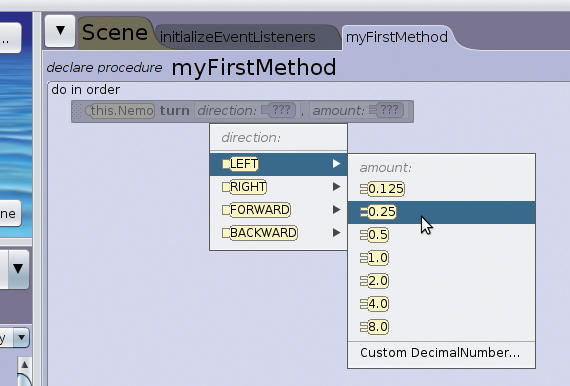
Next, I want Nemo to swim across the screen to the right. At the moment, he is looking straight ahead, so the first step is to point him to the right. In the list, find the procedure turn (in the orientation section), then drag this action to a spot on the still empty page on the right side that reads drop statement here (in Alice 2: Do nothing).
Alice now wants to know in which direction to turn Nemo. For the fish to look to the right, it has to rotate left. In other words, say Left. Then, you can fill in the amount to rotate Nemo. In this case, the value is 0.25 (Figure 6), which is a quarter rotation about Nemo’s own axis.

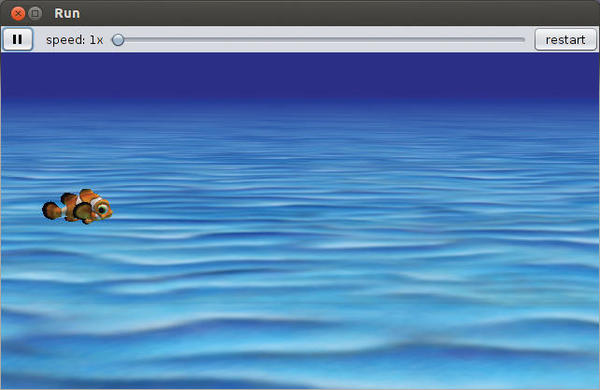
To check, click the Run button. This will open a new window in which Nemo looks to the right (Figure 7). Close the window again.

Note that you could have turned Nemo to the right in the Scene view by clicking Rotation in the top right-hand corner and then dragging one of the hoops around Nemo to the right with the mouse.
Next, I want Nemo to swim to the right. You can do this with the move procedure. Drag the procedure out of the list on the left edge to the right below the turn action. If you want Nemo to swim straight ahead, select Forward from the list. A value of 2.0 would cause Nemo to float into the middle of the screen, whereas 10.0 would let him disappear from sight. Thus, you need to press Custom DecimalNumber, enter a value of 3.5 in the pop-up calculator, and then press OK.
Now, when you press Run, Nemo swims to the right. However, the whole thing still runs relatively quickly. To change this, click add detail in the move action. To influence the duration of swimming, you can choose duration and then 2.0. This will slow down the animation by half.
Forever and Ever
At the end, Nemo needs to turn around. To make this happen, drag the turn procedure to a position below the other two in the editor. Nemo needs to rotate clockwise (right) by a value of 0.5. He is then looking left again. With a further move action, Nemo floats straight back to his starting position (forward) with a value of 3.5. Again, enter this as a Custom DecimalNumber. For simplicity’s sake, you can keep the default value for the speed.
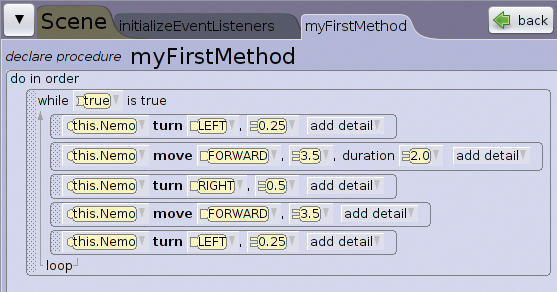
Finally, Nemo should look straight ahead again. To accomplish this, drag the turn procedure into the editor once again and rotate Nemo left by 0.25. The program should now appear as shown in Figure 8.

Once you launch the code by pressing Run, Nemo swims to the right, turns around, swims back, and looks straight back at you.
To tell Nemo to swim to the right again, you would normally have to restart the program. Fortunately, Alice can also run procedures in a loop. To do this, close the preview window and take a look at the control tiles on the bottom right, where Alice hides a few special moves. Drag while into your editor to a position above all the previous procedures. Alice indicates this with a green line, where it would insert the action, if you let go of the mouse button.
From the drop-down menu, select true (more on this later). Move all the existing procedures to a position between while and loop. The result should be as shown in Figure 9.

You have defined an infinite loop: while the value of true is equal to true (i.e., always) Alice will perform all the procedures up to loop. Nemo thus swims endlessly back and forth. You can verify this by pressing Run. To stop the program, simply close the window.
Future
The test condition next to while is obviously trivial. Instead, you could have set a more complex condition to tell Nemo to start swimming only if another fish collides with him. Functions are especially helpful in putting together a test condition; you will find them in a tab in the left pane. Functions return values such as Nemo’s location, size, or color.
When you hover over one of the functions, Alice marks places in the editor, where you can use them. Just like Nemo, the other objects in the 3D world also have procedures and functions. Alice enumerates them if you click on them in the scene, or if you select them in the oversized drop-down list below the preview.
Finally, note that Nemo consists of several parts that you can move or manipulate independently of one other. If you want the fish to swish its tail, select this.Nemo from the large drop-down list, then move over to the small triangle and opt for this.Nemo.getTail. All the procedures and functions now shown in the list refer only to the tail. In this way, you can animate the tail during the swim.
Conclusions
Programming is not so difficult. With Alice, a few clicks of the mouse are enough to let a fish swim in the sea. This simple animation only scratches the surface of the development environment’s possibilities.
If you enjoyed working with Alice thus far, you can simply experiment with the other procedures and functions. You might want to wait for a work-free, rainy weekend for experimentation: Alice is addictive and time flies when you’re having fun.
An overview of the user interface is provided by the online help, the detailed HowTos, screencasts of the “Alice 3.1 curriculum resources,” and various English language books, all of which still reference Alice 2.
Info
[1] Alice: http://www.alice.org
Subscribe to our Linux Newsletters
Find Linux and Open Source Jobs
Subscribe to our ADMIN Newsletters
Support Our Work
Linux Magazine content is made possible with support from readers like you. Please consider contributing when you’ve found an article to be beneficial.

News
-
MX Linux 25.1 Features Dual Init System ISO
The latest release of MX Linux caters to lovers of two different init systems and even offers instructions on how to transition.
-
Photoshop on Linux?
A developer has patched Wine so that it'll run specific versions of Photoshop that depend on Adobe Creative Cloud.
-
Linux Mint 22.3 Now Available with New Tools
Linux Mint 22.3 has been released with a pair of new tools for system admins and some pretty cool new features.
-
New Linux Malware Targets Cloud-Based Linux Installations
VoidLink, a new Linux malware, should be of real concern because of its stealth and customization.
-
Say Goodbye to Middle-Mouse Paste
Both Gnome and Firefox have proposed getting rid of a long-time favorite Linux feature.
-
Manjaro 26.0 Primary Desktop Environments Default to Wayland
If you want to stick with X.Org, you'll be limited to the desktop environments you can choose.
-
Mozilla Plans to AI-ify Firefox
With a new CEO in control, Mozilla is doubling down on a strategy of trust, all the while leaning into AI.
-
Gnome Says No to AI-Generated Extensions
If you're a developer wanting to create a new Gnome extension, you'd best set aside that AI code generator, because the extension team will have none of that.
-
Parrot OS Switches to KDE Plasma Desktop
Yet another distro is making the move to the KDE Plasma desktop.
-
TUXEDO Announces Gemini 17
TUXEDO Computers has released the fourth generation of its Gemini laptop with plenty of updates.
