A web-based math entry system
Math Magic

© Lead Image © chachar, 123RF.com
MathLex lets you easily transform handwritten math formulas to digital format and use them on the web.
Math helps us to make sense of the world and make it a better place. The language of math (formulas and equations) is universal, but it is also universally difficult to render handwritten formulas into digital form for the computer.
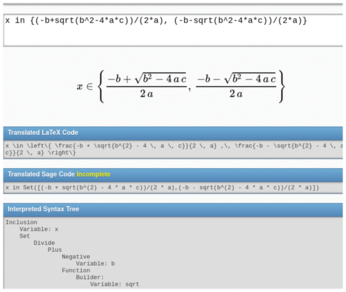
Thirty years ago, math graduate students would pay programmers to render their beautifully drawn mathematical formulas for the computer because the process took twice as long as the original drawing, regardless of the available software. Even today, entering a complex mathematical formula can be much slower than writing the same formula by hand. MathLex [1], a little-known JavaScript utility, helps solve this problem. It parses math input notation into a syntax tree and then renders the notation as several target outputs, which you can then use on your web pages (Figure 1).

[...]
Buy this article as PDF
(incl. VAT)
