MediaGoblin
Set up your own media-sharing site with MediaGoblin
ByThe same way that “ease of use” usually equates to less flexibility, “convenience” is nearly always synonymous with less privacy. And, YouTube nowadays is very, very convenient, if you catch my drift. So, if you just want to share a video and not all of your personal data, or you want to avoid rude users from commenting on your kids’ videos, MediaGoblin is what you need.
MediaGoblin has several things going for it, not least of which is that, in this post-PRISM world, you can set up and control you own personal media-sharing site without having to go through Google or Vimeo. MediaGoblin is also very versatile, because it can also act as a stand-in for Flickr, SoundCloud, and, soon, Blogger. Additionally, it can render 3D files in real time.
Install
As usual, I used a stock Debian Wheezy on VirtualBox with all updates applied on 28/09/2013 as my test machine. When installing Debian, I chose the server option (databases, web servers, etc.). MediaGoblin itself is still under heavy development and is not yet packaged into most distros. Your best option is to grab the latest version from its Git repository, so the first thing you’ll need is Git:
# apt-get install git
Once it’s installed, you can do
$ git clone git://gitorious.org/mediagoblin/mediagoblin.git
and download all the necessary files. Because MediaGoblin is a rather complex piece of software, several dependencies need to be satisfied:
# apt-get install python python-dev python-lxml python-imaging python-virtualenv
Unless you plan to have a dedicated server running your site, the recommended approach is to run MediaGoblin in its own Python environment.
The next step is to set up the database back end. MediaGoblin supports both PostgreSQL and SQLite (the default), but the latter is not very scalable and only works for very small deployments. I’ll go with the PostgreSQL deployment. To begin, install the PostgreSQL packages:
# apt-get install postgresql postgresql-client python-psycopg2 postgresql-server-dev
In Debian, PostgreSQL comes with a passwordless user called postgres from which you can run PostgreSQL commands. You cannot access this user directly, say with su postgres, because no password will work, so you have to access root and then move down into postgres:
$ su # su postgres
Once you’re logged in as postgres, you can start building the framework for MediaGoblin. First, create a mediagoblin user for the database:
$ createuser mediagoblin
and answer no to the three questions PostgreSQL asks you about the user’s privileges.
Next, you can create the database proper:
$ createdb -E UNICODE -O mediagoblin mediagoblin
This step creates the database mediagoblin and assigns ownership to the user mediagoblin.
The MediaGoblin documentation recommends creating an unprivileged, passwordless Linux user account to run the server, so I’ll show how to do that, too. To start, exit from the postgres user to root:
$ exit
Next, create the Linux user using the --shell, --no-create-home, --system, and --group flags as follows:
# adduser --shell /bin/bash --no-create-home --system --group mediagoblin
Copy the directory with the MediaGoblin files to your web server root directory:
# cp -Rv mediagoblin/ /var/www/
Change ownership to the mediagoblin user:
# chown -hR mediagoblin:mediagoblin /var/www/mediagoblin/
You can now su into the mediagoblin account and cd into the mediagoblin server directory to continue with the installation:
# su mediagoblin $ cd /var/www/mediagoblin
I will assume that all the following step are executed from within the /var/www/mediagoblin directory.
Unless you are dedicating a whole machine to MediaGoblin, you are advised to run all its programs from within a Python virtual environment. You can set up the environment with
$ (virtualenv --system-site-packages . || virtualenv .) && ./bin/python setup.py develop
MediaGoblin requires FastCGI and needs flup (a “Random assortment of WSGI servers” according to the project page). You can install flup with
$ bin/easy_install flup
The final step is to create and modify the mediagoblin_local.ini file. Copy mediagoblin.ini to mediagoblin_local.ini, open the newly created file with a text editor, and uncomment the line
# sql_engine = postgresql:///mediagoblin
Next, change the fake email address in the line
email_sender_address = "notice@mediagoblin.example.org"
to an address that you want warnings to be sent from. You’ll also need to edit mediagoblin/config_spec.ini, specifically the lines shown in Listing 1, to configure the setup for your email server.
Listing 1: Editing mediagoblin/config_spec.ini
email_debug_mode = boolean(default=True) email_smtp_use_ssl = boolean(default=False) email_sender_address = string(default="notice@mediagoblin.example.org") email_smtp_host = string(default='') email_smtp_port = integer(default=0) email_smtp_user = string(default=None) email_smtp_pass = string(default=None)
When you’re done, you can save all the files and run
$ bin/gmg dbupdate
By the way, gmg is a MediaGoblin tool that comes with several utilities for updating databases and managing users; it even provides a Python shell to monitor and change MediaGoblin’s behavior on the fly. In this case, I’ll update the databases in MediaGoblin.
With that, installation is complete. You can test your site by running
$ ./lazyserver.sh --server-name=broadcast
and visiting http://localhost:6543 (Figure 1). By using the --server-name=broadcast option, you should also be able to access the server on your intranet at http://<serverip>:6453.

Setup
Although MediaGoblin comes with its own server embedded for testing purposes, this server is not adequate for production. To help serve all the static material, you should deploy MediaGoblin with a full-fledged web server, such as Apache or Nginx.
The MediaGoblin documentation project provides plenty of examples of scripts to optimize the execution of Celery (an asynchronous task queue that allows users to load media while visiting other parts of your site) and FastCGI (a framework that provides a way to improve the performance of server-side scripts) for various web servers. It also provides startup scripts for Linux so that the server runs every time the machine is powered up.
Apart from that, most administration of the site itself is done by editing the mediagoblin_local.ini and the paste_local.ini files created earlier. One of the first things you must do is change the line
email_debug_mode = true
to
email_debug_mode = false
so that the system sends emails to users (e.g., verification emails). If you don’t, the text of the email will show up on the lazyserver output, but won’t be sent over the Internet. As mentioned previously, you will also have to write in the correct configuration for your email service in mediagoblin/config_spec.ini.
Another thing you can do is turn off registration if you just want to set up a private website. You can do that by changing the line
allow_registration = true
to
allow_registration = false
With allow_registration set to false, only the server administrator can create user accounts, which can be done with gmg:
$ bin/gmg adduser
The script will prompt you for a username and password and register the user with your instance of MediaGoblin.
To make a user a site administrator, you also use gmg:
$ bin/gmg makeadmin <username>
Currently, the site admin’s powers are limited to being able to monitor contents being processed.
Finally, there’s the matter of getting types of media working on your server.
Media
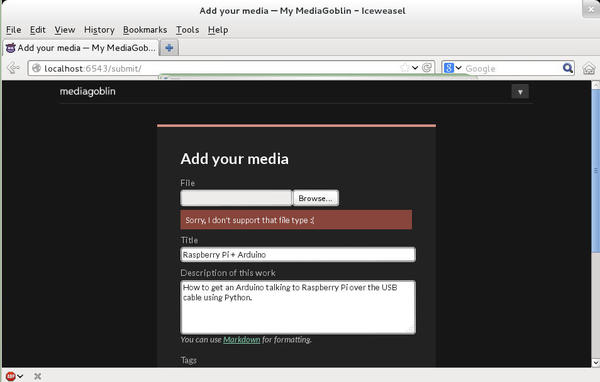
By default, your MediaGoblin site will allow you to upload images. Try anything else, and you’ll get a “Sorry, I don’t support that file type :(” message (Figure 2).

If you look under mediagoblin/media_types/, however, you will also see the ascii/, audio/, image/, pdf/, stl/, and video/ directories. These contain the plugins for the different types of media. The mediagoblin/media_types/audio directory, for example, contains the configuration files and all the code necessary to allow MediaGoblin to understand OGG, MP3, and WAV files.
To add audio to your setup, open your mediagoblin_local.ini file in a text editor and add
[[mediagoblin.media_types.audio]]
in the [plugins] section …
Note, however, that you’re not done yet. If you run gmg updatedb (which is what you have to do every time you update mediagoblin_local.ini), it will choke on half a dozen failed dependencies. You have to install a bunch of XML and sound-related packages into your system,
# apt-get install libxml2-dev libxslt-dev python-gst0.10-dev libsndfile1-dev
along with several Python packages into your virtual environment,
$ bin/easy_install jinja2 $ bin/easy_install Pygments $ bin/easy_install lxml $ bin/easy_install psycopg2 $ bin/easy_install scikits.audiolab
before things start to look good. Now you can run gmg updatedb and
$ ./lazyserver.sh --server-name=broadcast
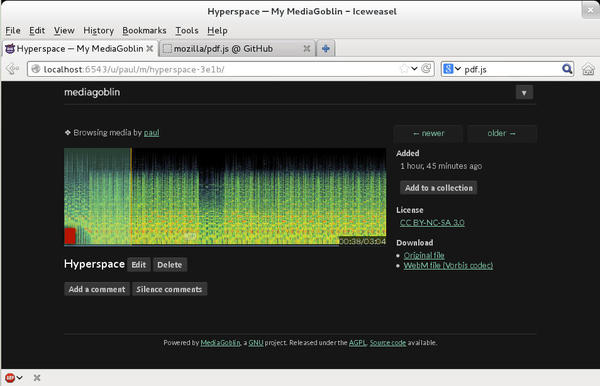
and start uploading audio files to MediaGoblin. The system even renders a graphic wave representation of your files (Figure 3).

The great thing is that, if you get audio files working on your site, you won’t have to do much else if you want to upload videos (Figure 4). Just add the line
[[mediagoblin.media_types.video]]
to the [plugins] section of mediagoblin_local.ini, run gmg updatedb and lazyserver.sh again, and video support will be implemented into your setup.

MediaGoblin transforms all videos to the WebM format, the open video format developed by Google, and, in theory, supports a wide variety of upload formats. I tried MP4 and WebM, which worked fine, and also OGV (Ogg Theora), which didn’t. There’s a bug in the thumbnail-creating code of the version I was using (nightly 0.6.0). I hope by the time you read this, that bug will have been squashed.
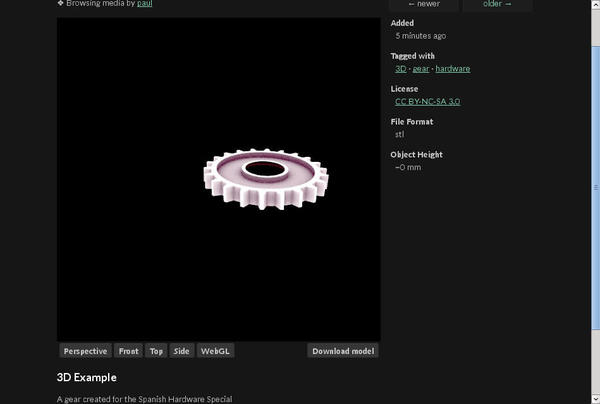
3D Goblin
One thing that makes MediaGoblin unique is that you can share 3D models on your site (Figure 5). The format used is STL, an industry standard that you can easily produce with Blender 3D.

To make this work, you will have to install a newish version of Blender (2.63 or later) on your box, somewhere on your global PATH, and include the line
[[mediagoblin.media_types.stl]]
in the [plugins] section of mediagoblin_local.ini. Then, do the usual gmg updatedb and ./lazyserver.sh --server-name=broadcast.
Be warned that support for 3D in MediaGoblin is still spotty and complex meshes with complicated nodes will probably crash the plugin. My advice is to strip down your models to the bare essentials.
Once you have loaded a mesh, you can see a shaded version in perspective, from the front, top, or side, or you can pan, zoom, and move around it using the WebGL view and your mouse.
Text and PDF
MediaGoblin allows you to upload, display, and share text file formats, both simple and rich (Figure 6). For PDF files, for example, include the line
[mediagoblin.media_types.pdf]]
in your mediagoblin_local.ini. Then, download pdf.js. Unzip the package in your mediagoblin/static/extlib/pdf.js directory, run gmg updatedb, restart your server, and you’re good to go.
In theory, this step should also allow you to upload ODF files to your platform, including text, spreadsheets, and more. The plugin should then transform the uploaded files to PDFs for sharing. Unfortunately, on my version, a bug crashed the process. MediaGoblin is being actively developed, so maybe by the time you read this, that bug also will have been squashed.

Usage
Once you’ve set up your site and created some users, it’s time to upload some content. When you log in, your content is shown below the MediaGoblin menu bar. The bar is tucked away, but you can access it by clicking on the downward-pointing arrow on the right (Figure 7).

From here, you can change the setting in your account, visit the content-processing panel (if you are an admin user), log out, add content, or create a new collection. It doesn’t get simpler than that. You also can group media into Collections, tag them, and comment on them; you can change the look and feel of your site using themes.
Conclusion
Despite its bugs, MediaGoblin is great. Once you’ve gone through the admittedly complex installation and post-install configuration, you can see where MediaGoblin is headed and its enormous potential. Thanks to its modular architecture, new media formats are constantly being added and improved, and development of the platform is going ahead at full steam.
Currently, there’s no easy way to embed your media into pages of non-MediaGoblin sites – la YouTube or Vimeo, nor is there any Share; these things, however, will no doubt be included in upcoming versions. Additionally, the developers have lofty plans for the future. They plan to develop MediaGoblin as a “federated” network of media-serving sites, allowing a user to subscribe to multiple channels on one site, for example, regardless of whether the channels are hosted on the same site or another one in the same network. They are also implementing a blog plugin, which will make MediaGoblin an all-in-one solution for your media-flaunting needs.