A LÖVE animation primer
Tutorial – LÖVE animation
LÖVE is an extension of the Lua language, designed to make developing games easy. In this tutorial, we'll explore this framework by creating some animated sprites.
The topic of game design can (and does) fill entire books, so we aren't going to tackle all of that today. Instead, we'll focus on a specific project, creating animated sprites in LÖVE [1], a Lua-based [2] framework that provides you with hundreds of tools and a coherent template for creating 2D games. By creating a simple animation cycle and having LÖVE show it in a window, we will explore the fundamentals of LÖVE and help you start thinking of the games you can create with the platform.
Running LÖVE
You can download LÖVE from the project's main page or use your software manager, as it is included with most mainstream distros. The current version is LÖVE 11.3.
When you run the LÖVE interpreter for the first time from the command line with love, you will initially see a screen that says "no game."
To actually see a game, you can feed the love command a directory like:
love path/to/love/project/
The directory must contain a file called main.lua, which is what the interpreter will try to run.
Anatomy of LÖVE
As the wiki [3] explains in the documentation, a LÖVE program typically consists of three parts: the load, update, and draw functions, as seen in Listing 1.
Listing 1
Basic Löve
01 function love.load () 02 love.graphics.setBackgroundColor (0.5, 0.8, 1, 1) 03 end 04 05 function love.update () 06 end 07 08 function love.draw () 09 end
The love.load function (lines 1 through 3) is where you set up things. You load images, set the background, calculate the frames in each animation, set the initial values of variables, create objects, and so on. In this case, all we're doing is changing the background color of the playing field from the default black to a lighter blue to make it easier to see our animation.
The setBackgroundColor () method is a LÖVE graphics function that takes four parameters between and 1 indicating the degree of red, green, blue, and opacity of the background. So 0, 0, 0, 0 would be completely transparent black, 0.5, 0, 0.5, 0.5 would be a semi-transparent purple, and 1, 1, 1, 1 would be a pure opaque white. As mentioned above, 0.5, 0.8, 1, 1 is an opaque light blue.
love.update (lines 5 through 6) is the main loop of the game, and where things change as the game progresses. Here you calculate the new coordinates for sprites; read in keystrokes, mouse movements, or other player-generated input; modify the playing field, and so on. When animating a character as we are doing today, this is where you would calculate which animation frame to show at each moment.
love.draw (lines 8 through 9) is where you draw what will be seen on the screen after each iteration in love.update. In today's project, that will be the actual frame of the animation we calculated.
Loaded LÖVE
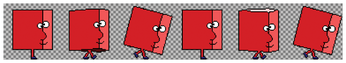
For today's project, we will first load the image with the animation frames. I made a simple character called Cubey McCubeFace and gave him a simple (and probably anatomically incorrect) walk cycle for my animation (Figure 1), which is saved as cmcf.png.

As you can see, there are six frames in the animation and each frame is a 64x64 pixel square. Listing 2 shows how you would display the whole image in a LÖVE game window.
Listing 2
All Frames
01 function love.load ()
02 love.graphics.setBackgroundColor(0.5, 0.8, 1, 1)
03
04 reel = love.graphics.newImage ("images/cmcf.png")
05 end
06
07 function love.update ()
08 end
09
10 function love.draw ()
11 love.graphics.draw (reel, 100, 100)
12 end
On line 4, you use LÖVE's newimage () function to load an image from the filesystem. I'm calling the object reel, because it is like a reel of film from the olden days, containing multiple frames. On line 11, we use LÖVE's draw () function to draw the image at the 100, 100 position in the game window. Easy.
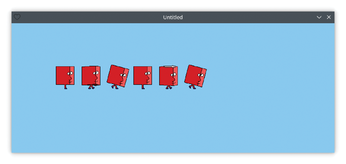
Run the program and it will show what you see in Figure 2.

Fortunately, grabbing cropped parts from an image and displaying them is not much harder in LÖVE thanks to something called quads.
A quad stores the coordinates of a chunk of a larger image, so it can be displayed. Listing 3 is an example of how to use a quad.
Listing 3
One Quad
01 function love.load ()
02 love.graphics.setBackgroundColor(0.5, 0.8, 1, 1)
03
04 reel = love.graphics.newImage ("images/cmcf.png")
05 frame = love.graphics.newQuad (0, 0, 64, 64, reel:getDimensions())
06 end
07
08 function love.update ()
09 end
10
11 function love.draw ()
12 love.graphics.draw (reel, frame, 100, 100)
13 end
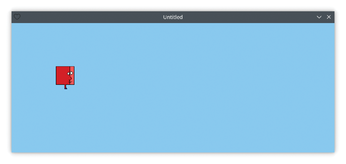
As you can see on line 5, you make a quad by passing LÖVE's newQuad () function the coordinates of the upper left hand corner of the quad you want and then the width and height of the chunk you want to cut out. In this case, we are taking the first 64x64 square from our reel (Figure 3). The newQuad () function also needs the dimensions of the whole image as a reference.

A quad is only the coordinates and dimensions of part of a drawable, that is, something that can be drawn in the draw section of your program. When you go to draw the cropped image (line 12), you need to tell the interpreter what drawable (in this case reel) the quad is referring to.
Also in Listing 3, notice the colon on line 5. A colon tells the function to use the object before the colon as the argument, much like the keyword self is used in object-oriented languages. In other words, it tells getDimensions () that it must return reel's width and height.
You could have hard-coded the image's dimensions in here like so:
frame = love.graphics.newQuad (0, 0, 64, 64, 384, 64)
But then the code would only work for images of that exact size.
Buy this article as PDF
(incl. VAT)
Buy Linux Magazine
Subscribe to our Linux Newsletters
Find Linux and Open Source Jobs
Subscribe to our ADMIN Newsletters
Support Our Work
Linux Magazine content is made possible with support from readers like you. Please consider contributing when you’ve found an article to be beneficial.

News
-
Proton 9.0-1 Released to Improve Gaming with Steam
The latest release of Proton 9 adds several improvements and fixes an issue that has been problematic for Linux users.
-
So Long Neofetch and Thanks for the Info
Today is a day that every Linux user who enjoys bragging about their system(s) will mourn, as Neofetch has come to an end.
-
Ubuntu 24.04 Comes with a “Flaw"
If you're thinking you might want to upgrade from your current Ubuntu release to the latest, there's something you might want to consider before doing so.
-
Canonical Releases Ubuntu 24.04
After a brief pause because of the XZ vulnerability, Ubuntu 24.04 is now available for install.
-
Linux Servers Targeted by Akira Ransomware
A group of bad actors who have already extorted $42 million have their sights set on the Linux platform.
-
TUXEDO Computers Unveils Linux Laptop Featuring AMD Ryzen CPU
This latest release is the first laptop to include the new CPU from Ryzen and Linux preinstalled.
-
XZ Gets the All-Clear
The back door xz vulnerability has been officially reverted for Fedora 40 and versions 38 and 39 were never affected.
-
Canonical Collaborates with Qualcomm on New Venture
This new joint effort is geared toward bringing Ubuntu and Ubuntu Core to Qualcomm-powered devices.
-
Kodi 21.0 Open-Source Entertainment Hub Released
After a year of development, the award-winning Kodi cross-platform, media center software is now available with many new additions and improvements.
-
Linux Usage Increases in Two Key Areas
If market share is your thing, you'll be happy to know that Linux is on the rise in two areas that, if they keep climbing, could have serious meaning for Linux's future.

