Using Git hooks to check your commit code
Secure Commitment
© Photo by Rawpixel on Unsplash
The pre-commit framework lets you automatically manage and maintain your Git hook scripts to deliver better Git commits.
When developing software in a public Git [1] repository, it's recommended to check for common issues in your code prior to committing your changes. Neglecting to do so could lead to your Git repository being cluttered with commits that just fix some minor syntax or style issue. To err is human. Consequently, relying solely on manual checks isn't enough to deliver quality code.
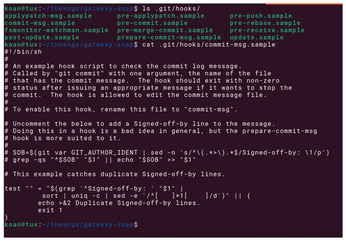
To address this issue, the Git version control system offers a way to start custom scripts when specific actions occur, such as committing changes or merging branches: Git hooks [2]. These hooks are executable (often shell) scripts, stored in the .git/hooks directory of a Git repository. When you create a new repository with the git init command, this directory is populated with several example scripts (Figure 1). Removing the .sample extension from a file name is all that's necessary to enable this hook.

[...]
Buy this article as PDF
(incl. VAT)
Buy Linux Magazine
Subscribe to our Linux Newsletters
Find Linux and Open Source Jobs
Subscribe to our ADMIN Newsletters
Support Our Work
Linux Magazine content is made possible with support from readers like you. Please consider contributing when you’ve found an article to be beneficial.

News
-
MX Linux 25.1 Features Dual Init System ISO
The latest release of MX Linux caters to lovers of two different init systems and even offers instructions on how to transition.
-
Photoshop on Linux?
A developer has patched Wine so that it'll run specific versions of Photoshop that depend on Adobe Creative Cloud.
-
Linux Mint 22.3 Now Available with New Tools
Linux Mint 22.3 has been released with a pair of new tools for system admins and some pretty cool new features.
-
New Linux Malware Targets Cloud-Based Linux Installations
VoidLink, a new Linux malware, should be of real concern because of its stealth and customization.
-
Say Goodbye to Middle-Mouse Paste
Both Gnome and Firefox have proposed getting rid of a long-time favorite Linux feature.
-
Manjaro 26.0 Primary Desktop Environments Default to Wayland
If you want to stick with X.Org, you'll be limited to the desktop environments you can choose.
-
Mozilla Plans to AI-ify Firefox
With a new CEO in control, Mozilla is doubling down on a strategy of trust, all the while leaning into AI.
-
Gnome Says No to AI-Generated Extensions
If you're a developer wanting to create a new Gnome extension, you'd best set aside that AI code generator, because the extension team will have none of that.
-
Parrot OS Switches to KDE Plasma Desktop
Yet another distro is making the move to the KDE Plasma desktop.
-
TUXEDO Announces Gemini 17
TUXEDO Computers has released the fourth generation of its Gemini laptop with plenty of updates.

