A web-based math entry system
Math Magic

© Lead Image © chachar, 123RF.com
MathLex lets you easily transform handwritten math formulas to digital format and use them on the web.
Math helps us to make sense of the world and make it a better place. The language of math (formulas and equations) is universal, but it is also universally difficult to render handwritten formulas into digital form for the computer.
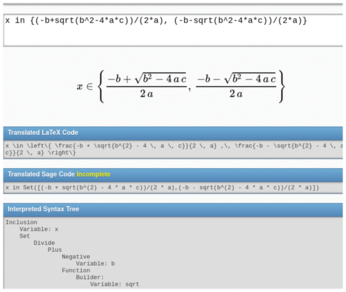
Thirty years ago, math graduate students would pay programmers to render their beautifully drawn mathematical formulas for the computer because the process took twice as long as the original drawing, regardless of the available software. Even today, entering a complex mathematical formula can be much slower than writing the same formula by hand. MathLex [1], a little-known JavaScript utility, helps solve this problem. It parses math input notation into a syntax tree and then renders the notation as several target outputs, which you can then use on your web pages (Figure 1).

[...]
Buy this article as PDF
(incl. VAT)
Buy Linux Magazine
Subscribe to our Linux Newsletters
Find Linux and Open Source Jobs
Subscribe to our ADMIN Newsletters
Support Our Work
Linux Magazine content is made possible with support from readers like you. Please consider contributing when you’ve found an article to be beneficial.

News
-
Parrot OS Switches to KDE Plasma Desktop
Yet another distro is making the move to the KDE Plasma desktop.
-
TUXEDO Announces Gemini 17
TUXEDO Computers has released the fourth generation of its Gemini laptop with plenty of updates.
-
Two New Distros Adopt Enlightenment
MX Moksha and AV Linux 25 join ranks with Bodhi Linux and embrace the Enlightenment desktop.
-
Solus Linux 4.8 Removes Python 2
Solus Linux 4.8 has been released with the latest Linux kernel, updated desktops, and a key removal.
-
Zorin OS 18 Hits over a Million Downloads
If you doubt Linux isn't gaining popularity, you only have to look at Zorin OS's download numbers.
-
TUXEDO Computers Scraps Snapdragon X1E-Based Laptop
Due to issues with a Snapdragon CPU, TUXEDO Computers has cancelled its plans to release a laptop based on this elite hardware.
-
Debian Unleashes Debian Libre Live
Debian Libre Live keeps your machine free of proprietary software.
-
Valve Announces Pending Release of Steam Machine
Shout it to the heavens: Steam Machine, powered by Linux, is set to arrive in 2026.
-
Happy Birthday, ADMIN Magazine!
ADMIN is celebrating its 15th anniversary with issue #90.
-
Another Linux Malware Discovered
Russian hackers use Hyper-V to hide malware within Linux virtual machines.

